U bekijkt een pagina die niet langer door SeniorWeb wordt bijgewerkt. Mogelijk is de informatie verouderd of niet meer van toepassing.
Gearchiveerd op 14 oktober 2021.
Een eigen website maken met JouwWeb
Artikel
Een eigen website bouwen kan relatief gemakkelijk met JouwWeb. Er is geen kennis van programmeren voor nodig en het is gratis.

Gemakkelijk een gratis website bouwen
Een (hobby)project extra aandacht geven, een donatie-actie opzetten, evenement organiseren of gewoon voor de leuk. Er zijn tal van redenen waarom iemand een eigen website wil hebben. En het is lang niet altijd nodig om een professional in te huren voor het bouwen van die site. Via JouwWeb kan iedereen een professioneel uitziende site maken, ook zonder technische kennis. Er is alleen een e-mailadres voor nodig, een computer en wat tijd. Het is ook mogelijk om op de tablet of iPad met JouwWeb te werken, maar dat vonden wij minder gebruiksvriendelijk dan op de pc.
JouwWeb werkt met een systeem van slepen en neerzetten. U kiest een sjabloon met basiselementen. Verder richt u de site zelf in met tekstvakken, afbeeldingen, video’s, fotoalbums of andere elementen. Er is ook de optie om een webshop te maken, maar die bespreken we in dit artikel niet.
Waarom JouwWeb?
JouwWeb is natuurlijk niet de enige websitebouwer die u kunt gebruiken. Wix is bijvoorbeeld een andere populaire, net als Weebly, Jimdo en WordPress. Wij kozen voor JouwWeb, omdat het de enige optie is met een Nederlandstalige helpdesk en handleidingen. Ook krijgt de bouwer veel lovende recensies. Maar let op als u besluit over te gaan op een betaalde site via JouwWeb: de weinige negatieve recensies die de bouwer krijgt, gaan over verborgen kosten en slechte service.
Verschil gratis of betaald
Wie een website wil bouwen via JouwWeb, heeft twee opties: een gratis website of een betaalde versie. Bij een gratis account krijgt u een url
URL
Afkorting van 'uniform resource locator'. Andere benaming voor een
webadres. Een URL is een uniek internetadres voor een
website, een specifieke webpagina of een
bestand dat op
internet staat. Een voorbeeld van een URL is www.seniorweb.nl/tips-en-uitleg.
met de naam van de bouwer erin (www.[de naam van uw website].jouwweb.nl) en de bouwer kan advertenties op uw site plaatsen. Wie dat niet wil, kan een betaald abonnement aangaan.
JouwWeb starten
Registreer uzelf eerst bij JouwWeb met een e-mailadres.
- Ga naar www.jouwweb.nl
- Klik op de oranje knop Nu beginnen.
- Kies wat voor soort website u gaat maken: een website, webwinkel of blog . weblog Ook wel 'blog' genoemd. Het is een logboek of dagboek op internet. De schrijver plaatst regelmatig een nieuw bericht, foto of video (vlog) op het weblog. Bezoekers kunnen reageren op de berichten. Het schrijven van een weblog wordt 'bloggen' genoemd. Klik op een van de opties. Wij kiezen voor Website.
- Klik op Volgende stap.
- Typ uw e-mailadres en een wachtwoord om mee in te loggen.
- Klik op Aan de slag.
Het account bij JouwWeb is aangemaakt.
Log voortaan zo in:
- Ga naar www.jouwweb.nl
- Klik rechtsboven op Inloggen.
- Typ uw e-mailadres en wachtwoord en klik op Log in.
- Klik onder ‘Mijn sites’ op de website die u wilt bewerken (u kunt meerdere sites maken met hetzelfde account).
U bent nu achter de schermen van de website, waar u de site kunt bouwen.
Ontwerp voor de site kiezen
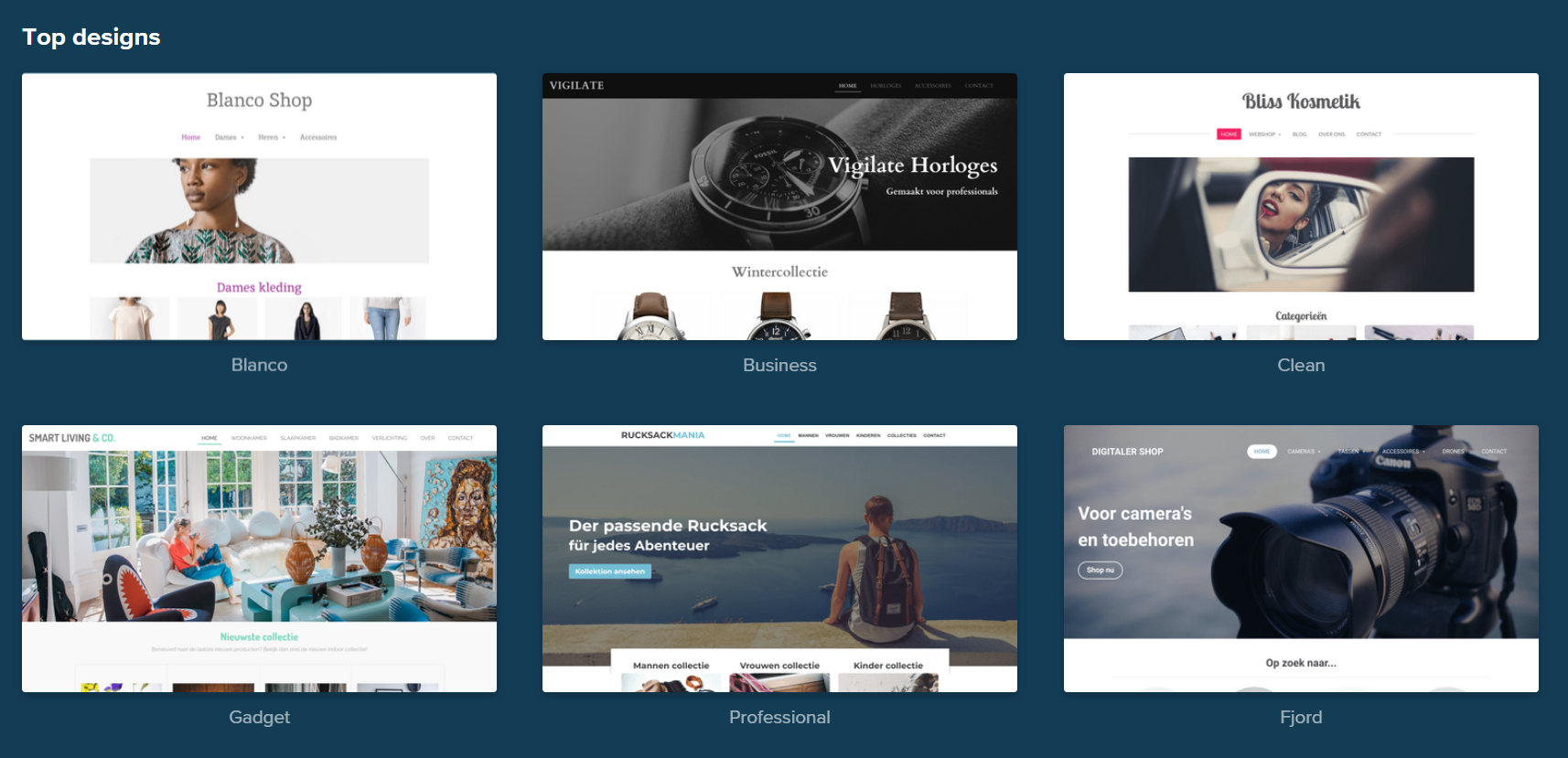
De volgende stap is het kiezen van een ontwerp voor de website. Het ontwerp bepaalt alleen hoe de bovenkant van de site eruit ziet, want later bepaalt u zelf welke elementen (tekst, foto, video) en kleuren de site bevat. Let dus niet zozeer op wát er staat en in welke kleur, maar op wáár het staat. Kijk bijvoorbeeld naar waar het menu zit en welke uitstraling het geheel heeft.
- JouwWeb geeft een overzicht van allerlei ontwerpen.

- Ga met de muisaanwijzer over een ontwerp en klik op Bekijk voorbeelden. Hier kunt u zien welke sites andere mensen hebben gemaakt met het ontwerp.
- Ga met de muisaanwijzer over een ontwerp en klik op Start met dit design of Kies design.
- Klik onder ‘Gratis’ op Kies pakket.
U kunt het ontwerp wijzigen als het niet (meer) bevalt. Lees daarvoor de handleiding van JouwWeb.
Het ontwerp aanpassen
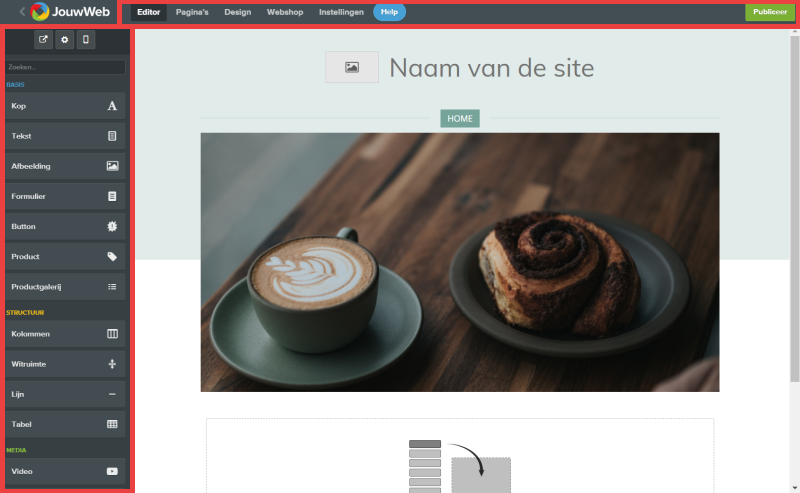
Als u een ontwerp hebt gekozen, komt u als het ware achter de schermen van de website. Hier kunt u zelf bouwen. Daarvoor zijn er twee menu's: eentje bovenin en een links. Standaard opent het menu op 'Editor' (Engels voor bewerker). Klikt u bovenin op een ander menu-onderdeel, dan verschijnen er links ook andere opties.

Naam van de website wijzigen
In het ontwerp is al een naam voor de site ingevuld. Dit is natuurlijk niet de naam die u wilt. Verander 'm als volgt:
- Klik op de grote letters aan de bovenkant van het sjabloon. Het verschilt per ontwerp waar ze precies staan en wat de tekst is.
- Een cursor verschijnt. Haal de tekst weg en typ een naam voor de site.
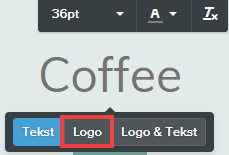
- Wilt u hier geen tekst, maar een logo? Klik dan onder het tekstvak op Logo.

- De tekst verdwijnt en er komt ruimte voor een plaatje. Dubbelklik hierop.
- Navigeer naar een afbeelding van het logo en klik op Openen. Het logo wordt geladen.
- Wilt u hier geen tekst, maar een logo? Klik dan onder het tekstvak op Logo.
Het is ook mogelijk om zowel een logo als een naam in te voeren. Klik hiervoor op Logo & Tekst en doorloop de stappen.
Bannerfoto kiezen
In de meeste ontwerpen staat er een grote foto bovenaan, die wordt een 'banner' genoemd (Engels voor spandoek of banier). Verander de afbeelding of haal ‘m weg.
- Wilt u hier geen foto? Beweeg de muisaanwijzer over de foto en klik op het rode kruisje dat rechts boven op de afbeelding verschijnt.
- Wilt u ander beeld? Beweeg de muisaanwijzer over de foto en klik op Bewerken.
- Links verschijnen nieuwe opties. Klik op Afbeelding vervangen om een eigen foto te gebruiken.
- Klik in het venster dat verschijnt op Uploaden > Upload een afbeelding.
- Navigeer naar de gewenste foto en klik op Openen.
- De standaardfoto wordt vervangen. Als de foto niet helemaal in het vak past, zult u genoegen moeten nemen met een uitsnede ervan. Klik op de afbeelding, houd de muisknop ingedrukt en sleep de foto naar boven, onder, links of rechts tot u tevreden bent met de uitsnede. Versleep de foto een paar keer als het niet in één beweging lukt.
- Vergeet niet om linksonder op Opslaan te klikken.
De kleuren veranderen
Bepaald zelf de kleuren van de website.
- Klik in het bovenste menu op Design.
- Klik achter ‘Accentkleur’ op het rondje. Klik in het kleurenpalet dat verschijnt op een van de kleuren. De nieuwe kleur is direct zichtbaar. Probeer eventueel een paar kleuren uit. Klik op Kiezen als de kleur bevalt.
- Klik achter ‘Inhoudsgedeelte’ op het rondje en kies op dezelfde manier een andere kleur voor achter tekst en afbeeldingen.
- Tevreden? Klik onderaan op Opslaan. Is het er niet beter op geworden, klik dan op Annuleren.
Klik eventueel op de tekst om de kleur hiervan aan te passen. Er verschijnt een zwarte balk met opties. Klik op het pictogram voor tekstkleur:  . Kies een kleur en klik op Kiezen.
. Kies een kleur en klik op Kiezen.
Tussentijds opslaan en later afmaken
JouwWeb slaat wijzigingen automatisch op (tenzij er bij een bepaalde bewerking een groene knop met ‘Opslaan’ verschijnt). Sluit uw browser of apparaat dus gerust af en ga een volgende keer verder. U hoeft zich geen zorgen te maken dat mensen een website tegenkomen die niet af is. De website is pas zichtbaar voor anderen als u hem hebt gepubliceerd. Daarover later meer.
De site bouwen
Tijd om de site te vullen. Dat kan gemakkelijk door elementen naar de juiste plek te slepen.
- Klik indien nodig in het menu op Editor.
- Kies links welk element u onder de grote foto wilt hebben (scrol ook eens omlaag, er is veel keuze).
- Wij kiezen voor tekst. Klik links op Tekst en houd de muisknop ingedrukt. Beweeg de muisaanwijzer naar waar staat ‘Versleep elementen hierheen’ en laat de muisknop los.

- De regel 'Klik hier om een tekst te typen' verschijnt. Klik hierop.
- Typ een tekst. Die kan zo lang of kort zijn als u wilt.
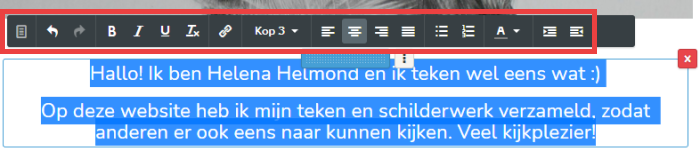
- Selecteer de tekst, of een deel ervan, en bewerk 'm eventueel met de opties in de zwarte balk. Beweeg de muisaanwijzer over een optie om te zien wat die doet.

- Bij het invoegen van een volgend element is de tekst 'Versleep elementen hierheen' verdwenen. Maar u kunt gewoon elementen toevoegen door ze naar de gewenste plek te slepen. Dat kan zowel onder als boven het vorige element zijn.
Herhaal dit met andere elementen en maak er een mooie site van. Voeg bijvoorbeeld ook afbeeldingen, bestanden, video, audio, et cetera toe.
Let op: helaas zijn de opties om een diashow, fotoalbum of eigen video te plaatsen alleen voor mensen met een abonnement bij JouwWeb. Losse afbeeldingen of een YouTube-video toevoegen kan wel.
Element verplaatsen
Komt een element niet op de goede plek terecht? Verander de plek eenvoudig na het plaatsen:
- Ga met de muisaanwijzer over een element.
- Er verschijnt een blauw randje omheen met aan de bovenkant een blauw blokje. Klik op het blauwe blokje, houd de muisknop ingedrukt en sleep het omhoog of omlaag. U ziet het element verspringen. Laat de muisknop los als het blok op de goede plek staat.
Meerdere pagina´s maken
De meeste websites bestaan uit meerdere pagina's. Kijk bijvoorbeeld eens op de website van SeniorWeb. De extra pagina's zijn hier te bezoeken door bovenin het menu te klikken op Tips & Uitleg, Cursussen of PCHulp. Voeg op uw website extra pagina’s toe, bijvoorbeeld een ‘Over mij’-pagina om toe te lichten wat het doel van de site is of wie de initiatiefnemers zijn.
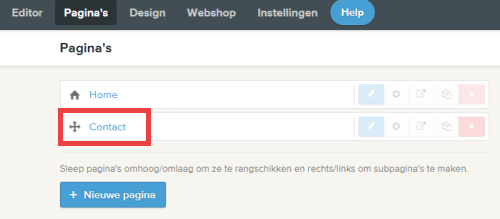
- Klik bovenaan in het menu op Pagina's.
- Klik op Nieuwe pagina.
- Typ achter 'Naam' een titel voor de pagina, bijvoorbeeld 'Over mij' of 'Contact'.
- Kies of u op die pagina een banner (grote foto bovenaan) wilt. Klik op Met banner of op Zonder banner.
- Klik op Paginavulling om te bepalen of u een lege of een kant-en-klare pagina wilt. Handig is dat hier een standaard contactpagina klaar staat. Wij klikken op Contact.
- Klik op Opslaan.
- De pagina is aangemaakt. Klik op de nieuwe pagina om hem te bewerken.

- Het invullen van de pagina werkt hetzelfde als eerder beschreven.
Nieuwe pagina's krijgen automatisch een knop in het menu van de website.
De website publiek maken
Is de website af? Dan kunt u hem publiceren. Pas als dat gedaan is, is de site ook zichtbaar voor anderen.
- In de rechter bovenhoek staat altijd de knop 'Publiceren'. Klik hierop om de site 'live te zetten', zoals dat heet.
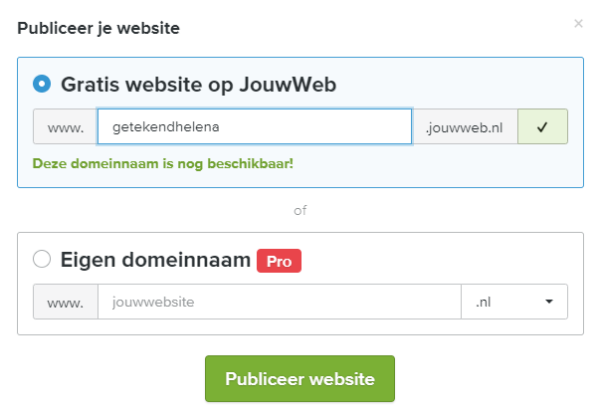
- Klik op Gratis website op JouwWeb.
- De url
URL
Afkorting van 'uniform resource locator'. Andere benaming voor een
webadres. Een URL is een uniek internetadres voor een
website, een specifieke webpagina of een
bestand dat op
internet staat. Een voorbeeld van een URL is www.seniorweb.nl/tips-en-uitleg.
van uw site moet u zelf bedenken. Klik achter 'www' en typ een kort webadres in kleine letters. Het einde van het adres '.jouwweb.nl' staat al voor u ingevuld. Wij typen bijvoorbeeld 'getekendhelena'. De hele url wordt dan 'www.getekendhelena.jouwweb.nl'.
- JouwWeb controleert of het webadres al in gebruik is. Is de url al bezet, dan moet u iets anders invullen.
- Klik op Publiceer website.
Uw eigen website is nu online en dus vindbaar voor anderen. Verspreid de url eventueel via WhatsApp, Facebook, nieuwsbrief, e-mail o.i.d.
Let op: U kunt de site altijd veranderen, maar het publiceren hoeft maar één keer. Als de site eenmaal online is, worden wijzigingen automatisch doorgevoerd.
Meer hulp en handleidingen
We kunnen hier niet alles behandelen wat bij het bouwen van een website komt kijken, want er is zóveel mogelijk. Gelukkig heeft JouwWeb zelf ook een hoop handleidingen en instructievideo’s.
Bent u geholpen met dit artikel?
Laat weten wat u van dit artikel vond, daarmee helpt u de redactie van SeniorWeb én andere gebruikers van de website.
Meld u aan voor de nieuwsbrief van SeniorWeb
Elke week duidelijke uitleg en leuke tips over de digitale wereld. Gratis en zomaar in uw mailbox.